
As Configurações do Website permitem configurar o aspecto e funcionamento do website da revista. É composto por 3 guias principais para Aparência, Configuração e Plugins.

Este vídeo do PKP School explica como configurar a aparência do seu diário no OJS. Para assistir a outros vídeos desta série, visitePKP’s YouTube channel.
O tema determina o design geral ou o layout do seu site. Estão disponíveis várias opções de temas diferentes e é possível experimentá-los sem afetar o conteúdo ou a configuração do seu sítio.
Primeiro, é necessário se assegurar de que todos os temas disponíveis foram ativados no site.
Você também pode procurar temas adicionais na Galeria de Plugins, instalá-los e ativá-los.
Agora, com os temas disponíveis, volte à guia Aparência e experimente os diferentes temas.
A partir do OJS/OMP/OPS 3.3, o Tema Padrão foi auditado externamente para acessibilidade e adere às práticas recomendadas, como contraste de cores, navegação pelo teclado e foco de formulário/link. PKP Accessibility Statement contém mais detalhes.
Se desejar fazer pequenas alterações no design e layout do seu site, pode carregar uma folha de estilo de jornal em Definições do site > Aspecto > Avançado.
Tipografia: escolha rapidamente as fontes para sua revista. Essa opção pode ou não estar disponível, dependendo do tema selecionado.
Cor: mude rapidamente a cor do cabeçalho do seu periódico. Essa opção pode ou não estar disponível, dependendo do tema selecionado.
Resumo da revista: habilite para mostrar o resumo da revista na página inicial. Você pode adicionar o resumo do periódico em Configurações da Revista> Equipe Editorial. Essa opção pode ou não estar disponível, dependendo do tema selecionado.
Imagem de fundo do cabeçalho: habilite essa função se você quiser que a imagem da página inicial carregada seja mostrada como fundo de cabeçalho.
Para mais opções de personalização de temas, consulte o Designing Your Journal. Observe que as alterações feitas nos temas podem afetar a acessibilidade dos periódicos.
Em Configurar, você pode carregar imagens (logotipo, miniatura, homepage) na página principal de seu site, inserir informações no rodapé e configurar seu menu da barra lateral.
Miniatura da publicação: permite carregar um pequeno logotipo ou imagem representativa da revista, que será utilizado(a) nas listas de periódicos nessa instalação do OJS. Essa função só será usada nas instalações do OJS com vários periódicos.
Imagem da página Inicial: permite carregar uma imagem para colocá-la na página inicial de sua revista.
Rodapé: função que permite incluir qualquer imagem, texto ou código HTML que você gostaria de ver na parte inferior de seu site.
Barra Lateral: função que permite mover diferentes blocos para dentro ou para fora da barra lateral na interface de leitura. Também possibilita criar um bloco personalizado a partir do Custom Block plugin.
Onde você pode fazer upload de sua folha de estilo de revista, Favicon e conteúdo adicional.
Se quiser fazer mudanças mais significativas no design ou dar ao seu site um visual inteiramente único, você pode desenvolver seu próprio tema ou subtema. As instruções estão disponíveis no Guia de Temas PKP.
Favicon: essa função permite adicionar um favicon a ser exibido na barra de endereços do navegador do leitor.
Conteúdo adicional: Qualquer texto digitado aqui aparecerá em sua página inicial.
Clique em Salvar para armazenar as alterações.
Este vídeo PKP School explica como definir as configurações de informações no OJS. Para assistir a outros vídeos desta série, visite PKP’s YouTube channel.
Use esses campos para modificar o texto nas páginas Para Leitores, Para Autores e Para Bibliotecários no site da revista.

Lembre-se de clicar em Salvar para registrar quaisquer mudanças.
Para remover esses campos e seu conteúdo da exibição pública na interface do usuário do site, desmarque o bloco de informações em Configurações do Website > Aparência >Configurar> Barra Lateral.
Este vídeo da PKP School explica como definir as configurações de idioma no OJS. Para assistir a outros vídeos desta série, visite PKP’s YouTube channel.
O OJS é multilíngue, o que significa que a interface, os e-mails e o conteúdo publicado podem estar disponíveis em vários idiomas e os autores podem fazer envios em um ou mais idiomas em um único site ou periódico. Ao instalar o OJS, você pode selecionar um ou mais idiomas para seu site.
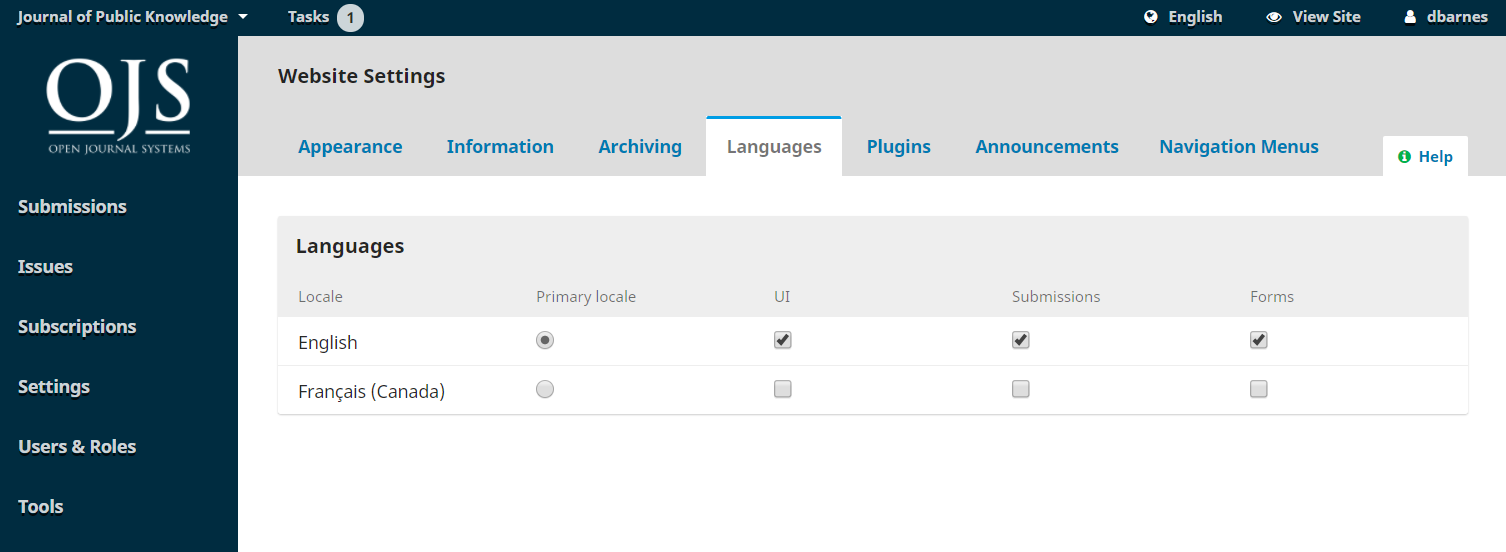
Em Configurações do Website > Idiomas você pode ver uma lista de idiomas instalados em seu site e configurar como os idiomas são usados em sua revista. Analise cuidadosamente como você deseja configurar e usar os idiomas em seu periódico, pois podem ocorrer problemas significativos, caso as configurações sejam alteradas mais tarde.

Idioma principal: função necessária à definição do idioma principal do periódico.
UI: Se você quiser que a interface frontal e traseira da revista esteja disponível em outros idiomas, selecione-os aqui. Habilitando um idioma para a interface do usuário permitirá que os usuários selecionem o idioma da interface do aplicativo. Por exemplo, botões, títulos da página e mensagens na tela estarão no idioma selecionado pelo usuário.
Formulários: trata-se da permissão para que todos os idiomas selecionados estejam disponíveis para o preenchimento dos formulários on-line. Ativar um idioma para formulários permitirá que as caixas de texto ofereçam suporte à entrada de dados multilíngue, incluindo a guia Publicação para envios. Por exemplo, as configurações e os metadados de configuração podem ser inseridos em vários idiomas.
Envio: Se você deseja que os autores possam fazer envios em outros idiomas, selecione-os aqui. Isso permitirá que os autores selecionem um idioma quando fizerem uma submissão e adicionem metadados nos idiomas selecionados ao fazer o upload de sua submissão.
Idiomas adicionais podem ser instalados em sua revista por um administrador - consulte o capítulo Administração do site para obter detalhes.
Se permitir que vários idiomas apareçam na IU, certifique-se de que em Configurações do site > Aparência > Gerenciamento da barra lateral, o bloco de alternância de idioma é selecionado para disponibilizar esse recurso aos usuários.
Este vídeo PKP School explica como definir as configurações de navegação no OJS. Para assistir a outros vídeos desta série, visite PKP’s YouTube channel.
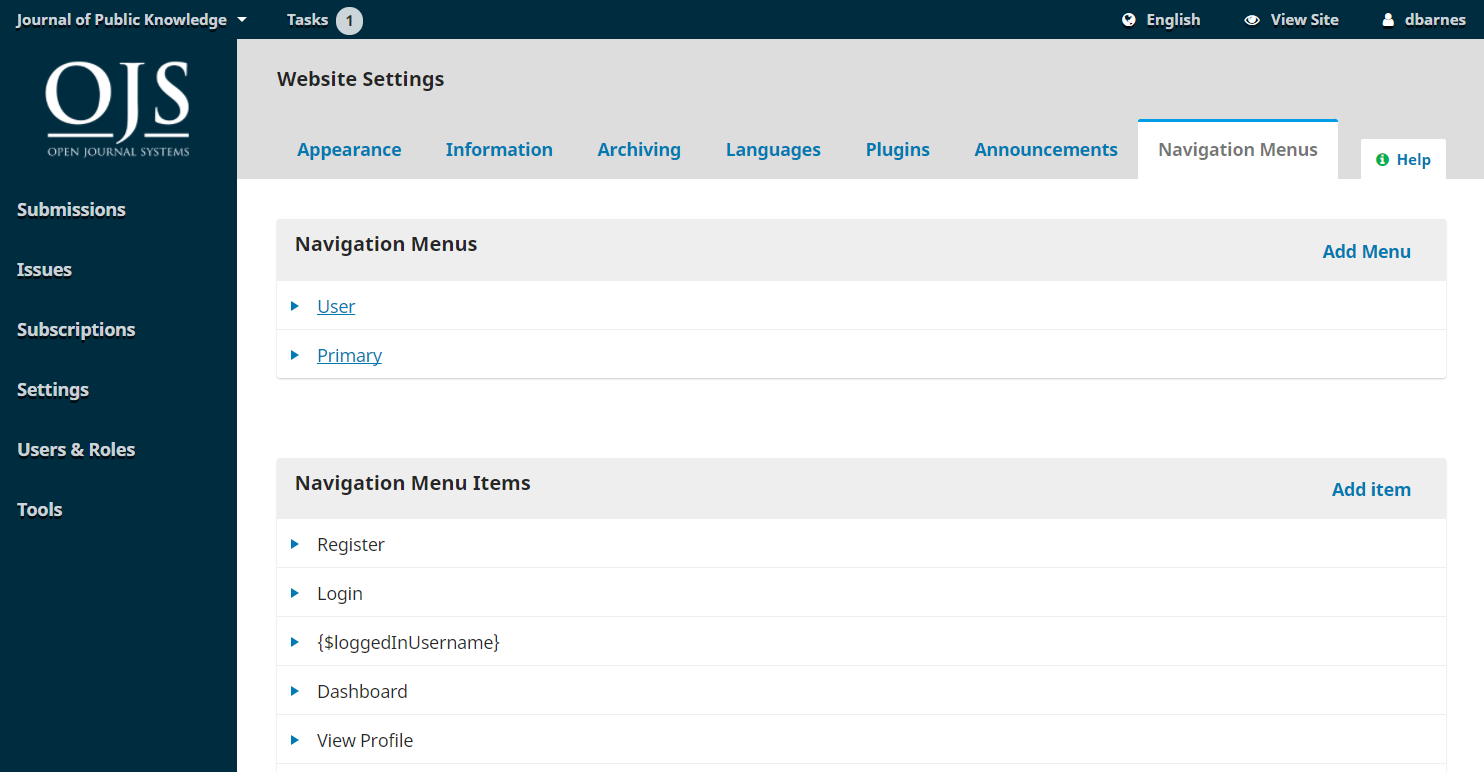
Esta seção permite que você configure seus menus de navegação, como incluir novos links.

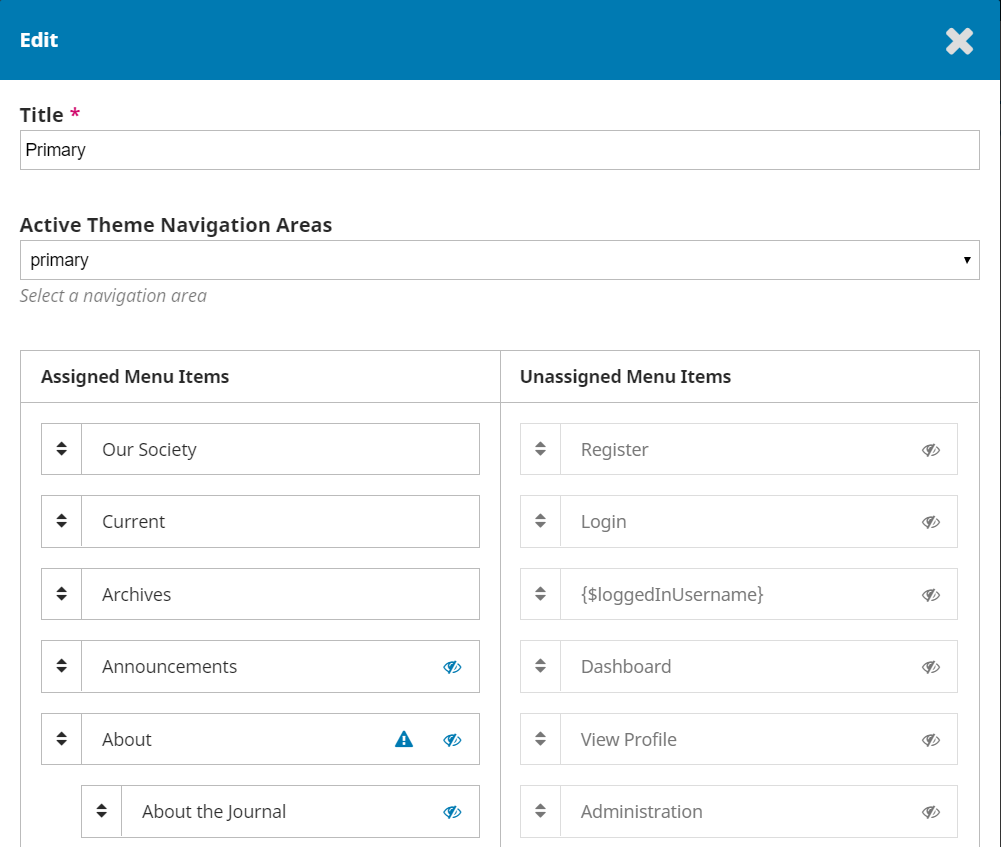
Alguns tipos de itens do menu só serão exibidos sob certas condições. Por exemplo: o item Login irá levá-lo para sua página de login, mas ele só aparecerá no menu quando o visitante de seu site estiver desconectado. Da mesma forma, o item Logout só aparecerá quando um visitante do site estiver logado.
Quando você atribuir um item do menu com condições de exibição em um menu, verá um ícone parecido com um olho e uma barra através dele. É possível clicar nesse ícone para saber mais sobre quando ele será exibido ou escondido.

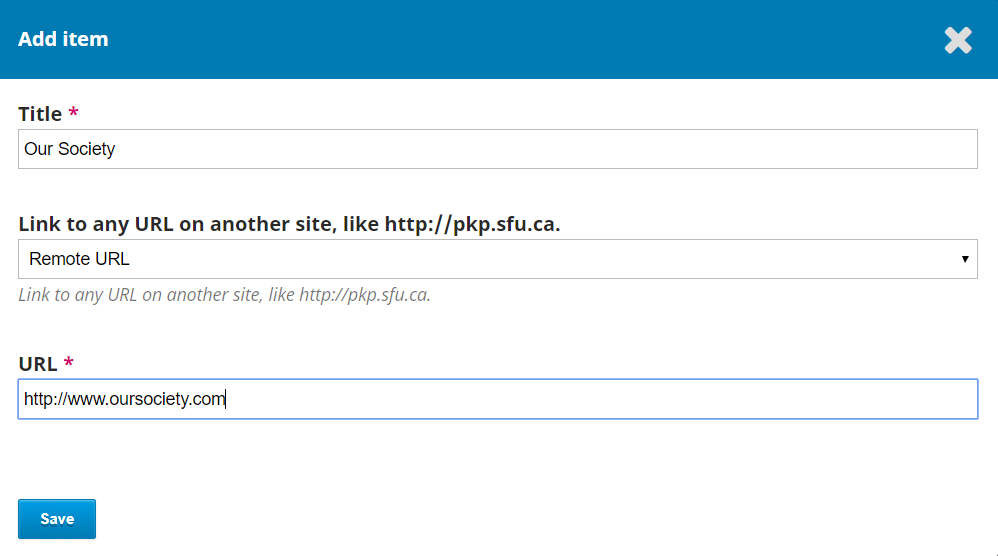
O novo link agora aparecerá na lista de Itens do Menu de Navegação. A seguir, vá ao Menu de Navegação desejado (por exemplo, Primário) use a seta azul para revelar as opções e escolha Editar. Agora você pode arrastá-lo e soltá-lo de Itens de menu não atribuídos para Itens de menu atribuídos e no local apropriado no menu.

Clique em Salvar para gravar as mudanças.
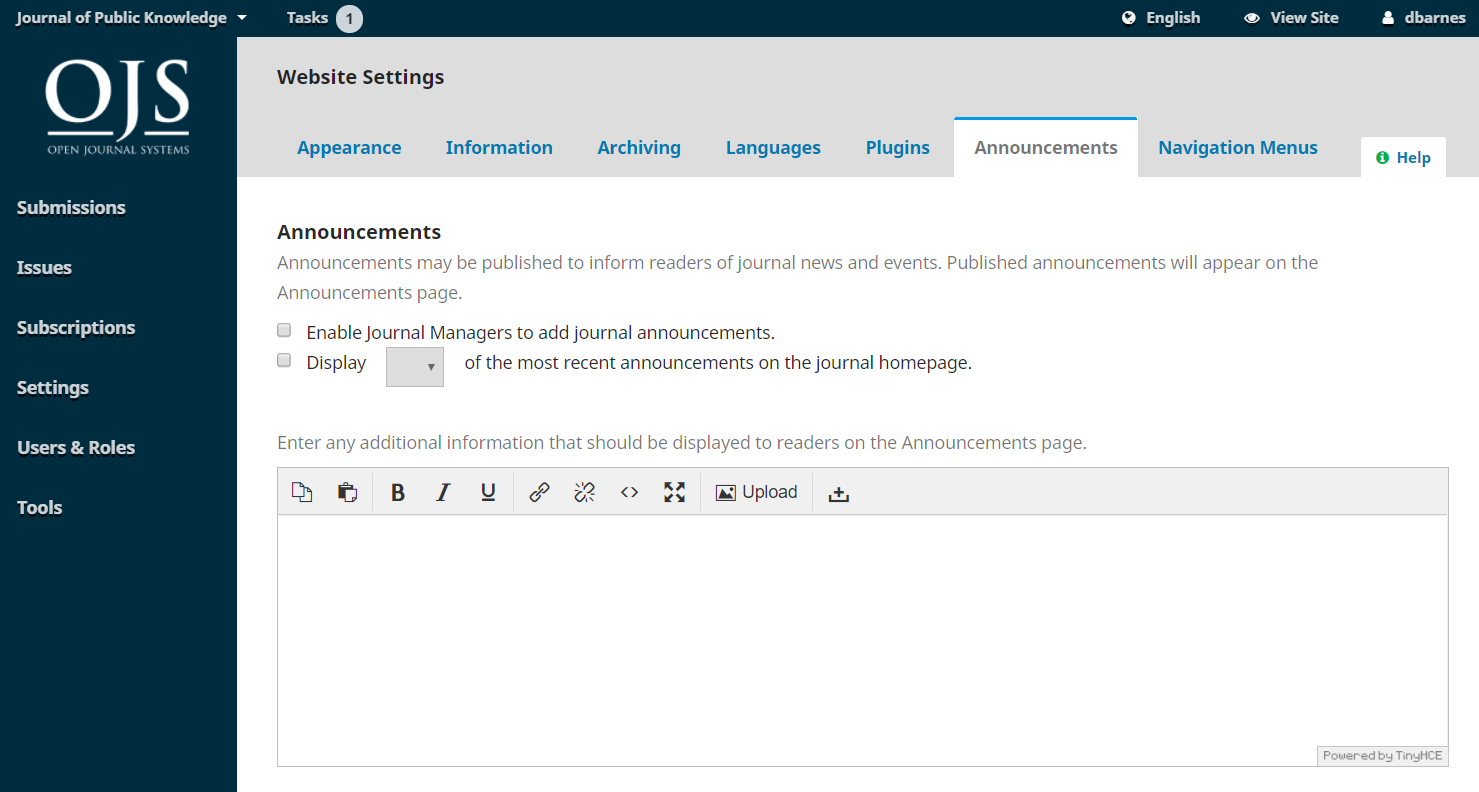
Este vídeo do PKP School explica como definir as configurações de anúncios no OJS. Para assistir a outros vídeos desta série, visite PKP’s YouTube channel.
Esta seção permite a você criar e exibir notícias no website da revista.

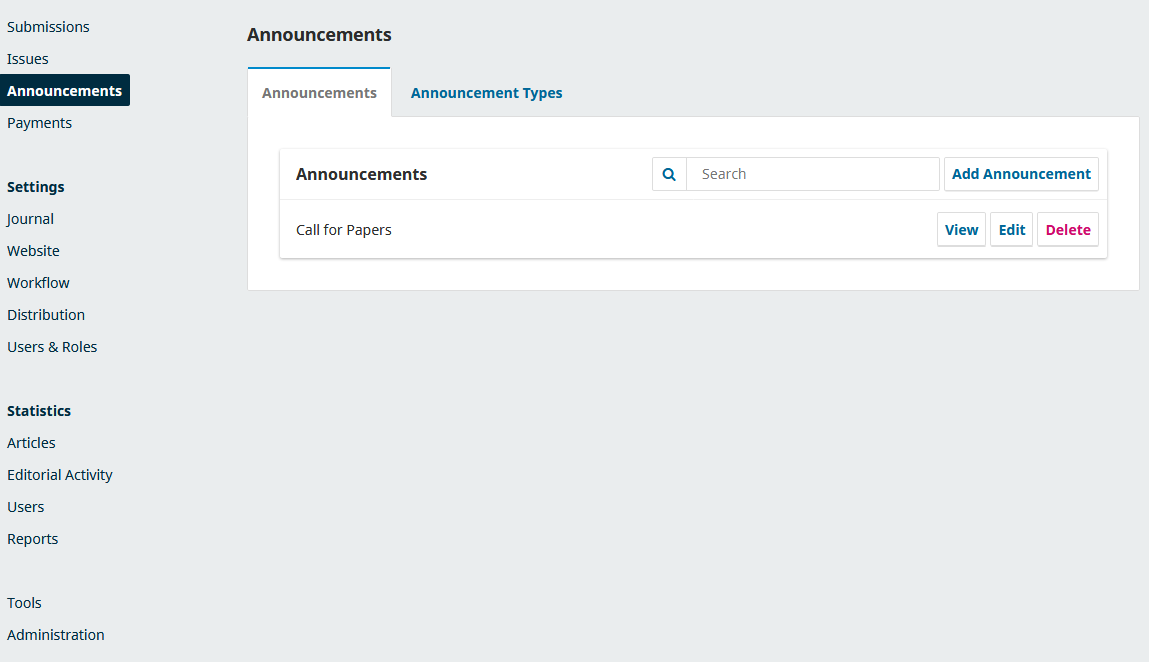
Uma vez ativado o ajuste de Notícias, clique em “Salvar”. Um item do menu “Notícias” aparecerá na navegação principal, no lado esquerdo. Clique neste item de menu e selecione “Adicionar anúncio”. Aqui você pode incluir o título do anúncio, uma breve descrição e/ou texto completo do anúncio e uma data de expiração (opcional). Se deseja enviar uma notificação por e-mail a todos os usuários (que não optaram por não receber notificações por e-mail), selecione “Enviar e-mail de notificação para todos os usuários registrados”. O anúncio aparecerá em uma guia “Notícias”, no site do periódico, voltado ao público.

Este vídeo da PKP School explica como definir as configurações do site no OJS. Para assistir a outros vídeos desta série, visite PKP’s YouTube channel.
(
Limite o número de itens (por exemplo, envios, usuários ou tarefas de edição) a serem exibidos em uma lista antes de mostrar os itens subsequentes em outra página. Além disso, limita o número de links a serem mostrados nas páginas subsequentes da lista.
Digite a declaração de privacidade que você deseja que apareça em seu site.
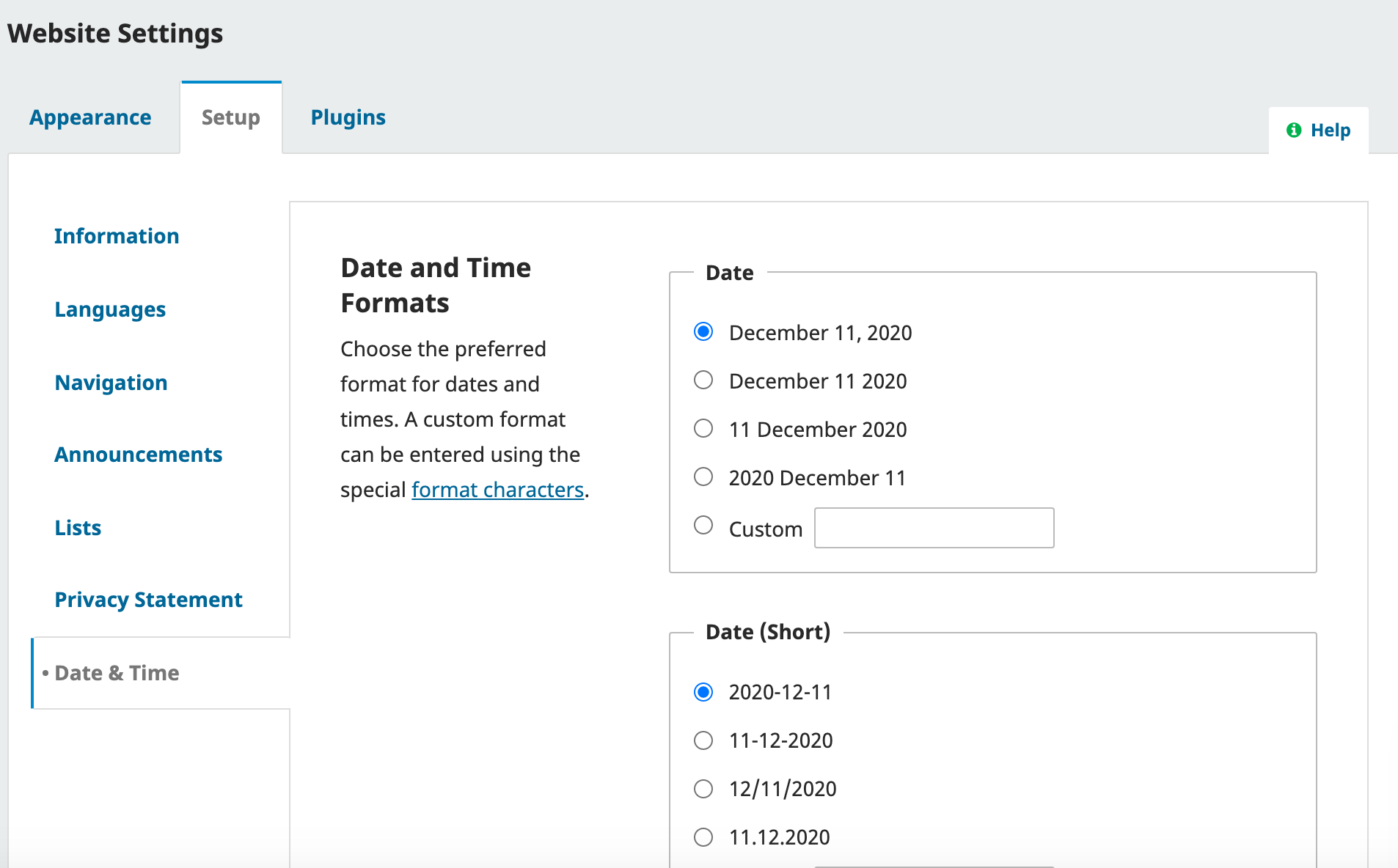
Esta opção permite configurar diferentes formatos de datas e horários para cada revista e localidade, que antes só podiam ser configurados no arquivo ‘config.inc.php’. Observe que o arquivo config.inc.php ainda pode ser usado para definir a hora e o formato em vários periódicos, e as configurações primárias serão as padrão para outros locais, a menos que configurado de outra forma. Um formato personalizado pode ser inserido usando caracteres de formato especial.

Este vídeo do PKP School explica como configurar Plugins no OJS. Para assistir a outros vídeos desta série, visite PKP’s YouTube channel.
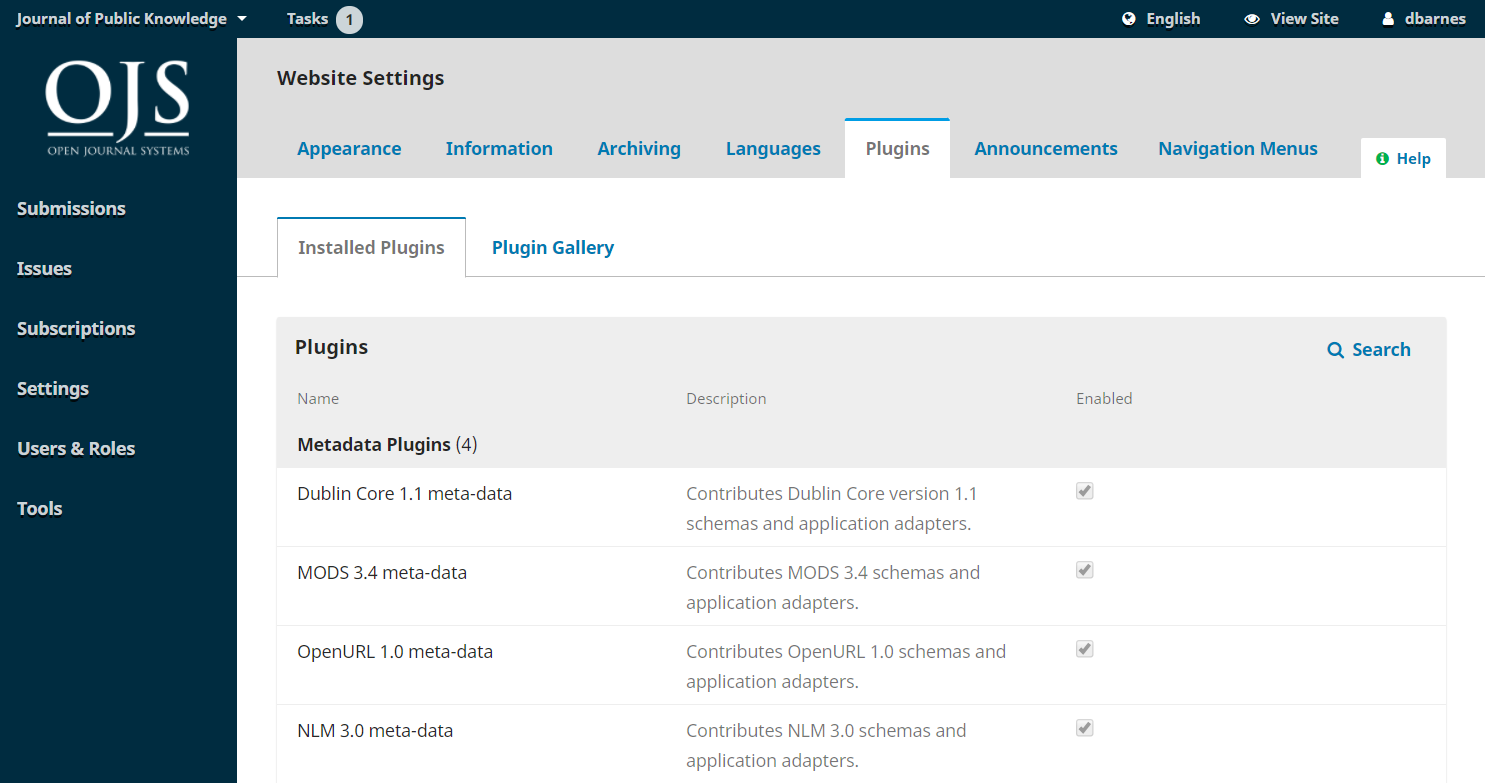
Use essa página para ver todos os plugins instalados e encontrar novos plugins.
Para saber mais sobre plugins disponíveis, veja o Inventário do Plugin.
Todos os plugins listados aqui estão disponíveis em sua instalação OJS. Verifique se estão habilitados no link Habilitar para usá-los.

Você notará que alguns plugins são necessários ao sistema e não podem ser desativados.
Clique na seta azul ao lado do nome do plugin para Exibir detalhes, Excluir, Atualizar ou Configurar configurações para o plugin.
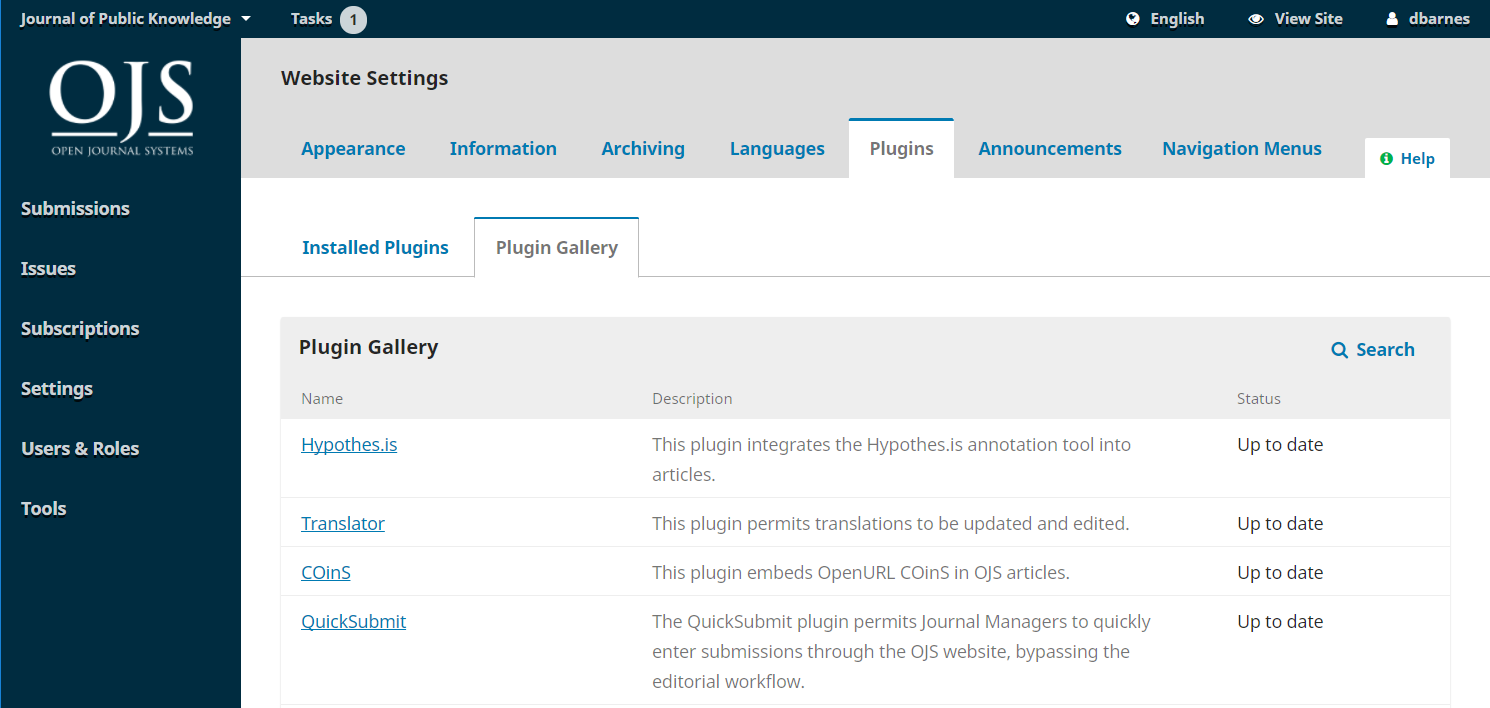
A Galeria de Plugins fornece acesso a plugins criados externamente, que podem não estar incluídos em sua instalação OJS, mas que estão disponíveis para download e ativação. Somente um usuário Administrador pode instalar um novo plugin.

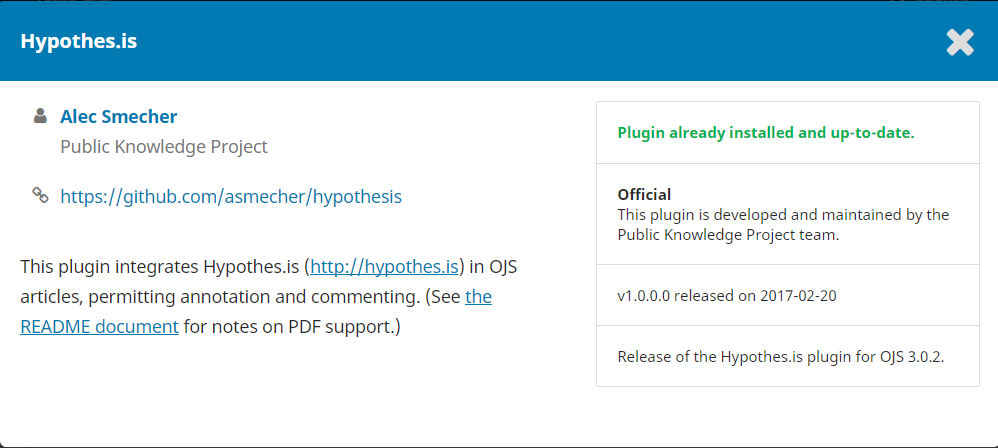
A seleção do título do plugin fornecerá detalhes adicionais, incluindo autor, status, descrição e compatibilidade.

Às vezes, novos plugins ou plugins que são desenvolvidos por pessoas fora do PKP não aparecerão na Galeria de Plugins. Nesse caso, você precisará instalá-los separadamente.
Se o upload falhar, você pode receber uma mensagem de erro que diz: “O arquivo de plugins carregados não contém uma pasta que corresponda ao nome do plugin”. Normalmente isso significa que é preciso mudar o nome da pasta do plugin dentro da pasta zipada para um nome mais simples. Por exemplo, mudar “tradutor-ojs-3_0_0-0” para “tradutor”.
Lembre-se de clicar em Salvar para gravar a modificação.
O OJS 3 tem uma série de plugins que você pode habilitar para ajudar a melhorar a experiência do usuário e a capacidade de descoberta de seu conteúdo e periódico. Esta seção definirá os diferentes plugins disponíveis no OJS e como configurá-los e utilizá-los.
Como alguns dos plugins abaixo são plugins de terceiros, pode ser necessário baixar o arquivo zip do GitHub e carregá-lo em seu periódico. Para informações gerais sobre plugins e como instalá-los e ativá-los, consulte Learning OJS 3 - Plugins.
Observe que como o PKP não mantém plugins de terceiros, não podemos garantir que ele funcionará com sua versão do OJS.
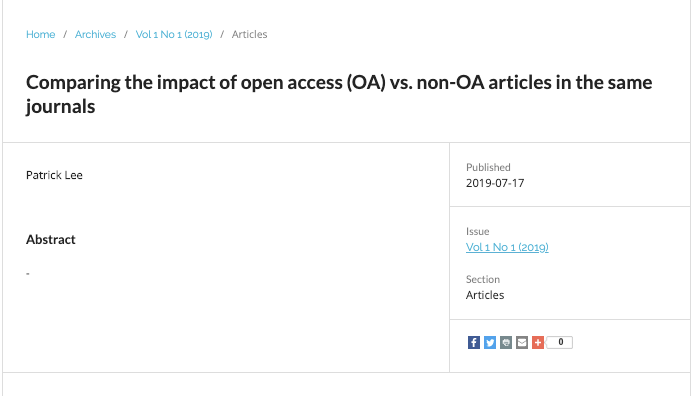
O AddThis permite o fácil compartilhamento em mídias sociais ao integrar ferramentas para várias plataformas em um conjunto compacto de botões configuráveis. O plugin integra o AddThis no OJS/OMP para compartilhamento rápido do conteúdo publicado.
Este pugin pode ser ativado a partir da Galeria de Plugins.

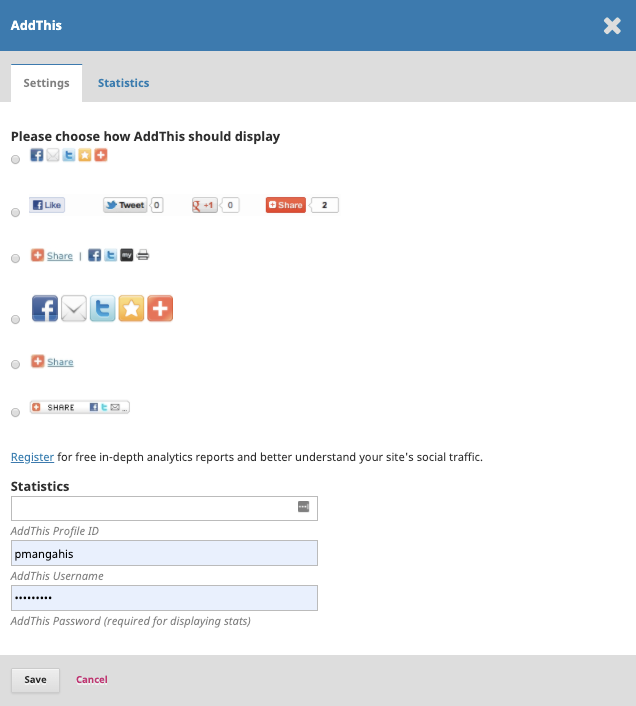
Você pode configurar os ícones das mídias sociais e obter estatísticas clicando no botão Configurar do Plugin.

Para obter estatísticas a partir desse plugin, será preciso se registrar em AddThis account.

Esse plugin implementa um plugin de bloco que permite ao usuário navegar pelo conteúdo por categorias. O bloco de navegação aparece na barra lateral da revista.
Este pugin pode ser ativado a partir da Galeria de Plugins.

O plugin Linguagem de Estilo de Citação adiciona um bloco “Como Citar” à página do artigo que contém uma citação para o artigo no formato de sua escolha, com uma opção abaixo para gerar a citação em outro formato.

Esse é um Plugin Instalado e precisará ser ativado em Configurações do Website > Plugins > Plugins Instalados.
Para configurar o plugin:

Agora, o bloco Como Citar aparecerá em cada página de artigo em sua revista.
Observação: Os formatos de estilo de citação são gerados por uma biblioteca externa. Se você notar um erro no formato de citação, pode reportar o problema no repositório de estilos de linguagem, em Citation Style Language styles repository on GitHub.
Você também pode adicionar um estilo de citação personalizado, com codificação personalizada.
Para configurar e adicionar blocos personalizados:
O Plugin de Cabeçalho Personalizado pode ser usado para adicionar JavaScript personalizado a um cabeçalho ou bloco. O JavaScript é frequentemente necessário para vincular seu site a serviços externos, mas não pode ser adicionado diretamente a um campo, por razões de segurança.
O plugin pode ser instalado a partir da Galeria de Plugins.
Como exemplo, use o Plugin de Cabeçalho Personalizado para adicionar um feed do Twitter à sua barra lateral.
Você pode adicionar um feed do Twitter para seu jornal, imprensa ou organização na barra lateral do OJS ou OMP.
Primeiro, você precisa habilitar e configurar o Plugin de Cabeçalho Personalizado, que permite adicionar código JavaScript a um bloco personalizado. Em seguida:
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
Em seguida, você precisa criar um bloco personalizado:
<a class="twitter-timeline" href="https://twitter.com/asmecher?ref_src=twsrc%5Etfw">Tweets by asmecher</a>
<a class="twitter-timeline" "data-tweet-limit="3" ...
Por fim, você tem que adicionar o bloco personalizado que acabou de criar à sua barra lateral.
Outra opção é usar o plugin da barra lateral do Twitter. Esse plugin leva o bloco Twitter para a barra lateral.
O plugin Disqus se integra com Disqus e permite aos usuários adicionar comentários às páginas do artigo.
O plugin Disqus é um plugin de terceiros e deve ser instalado a partir de seu repositório Github.
Depois de instalar e ativar o plugin, você deve se registrar para criar uma conta Disqus no site Disqus. Ao registrar-se, escolha a opção de usar Disqus em seu site. O Disqus oferece planos gratuitos e pagos, e você deve escolher um deles quando se registrar.
Quando solicitado a registrar seu nome no website, crie um baseado no nome de sua revista. Isso aparecerá nos feeds Disqus, nas notificações por e-mail e em sua aba Comunidade. Por exemplo, “pkpworkshopsjournal.”
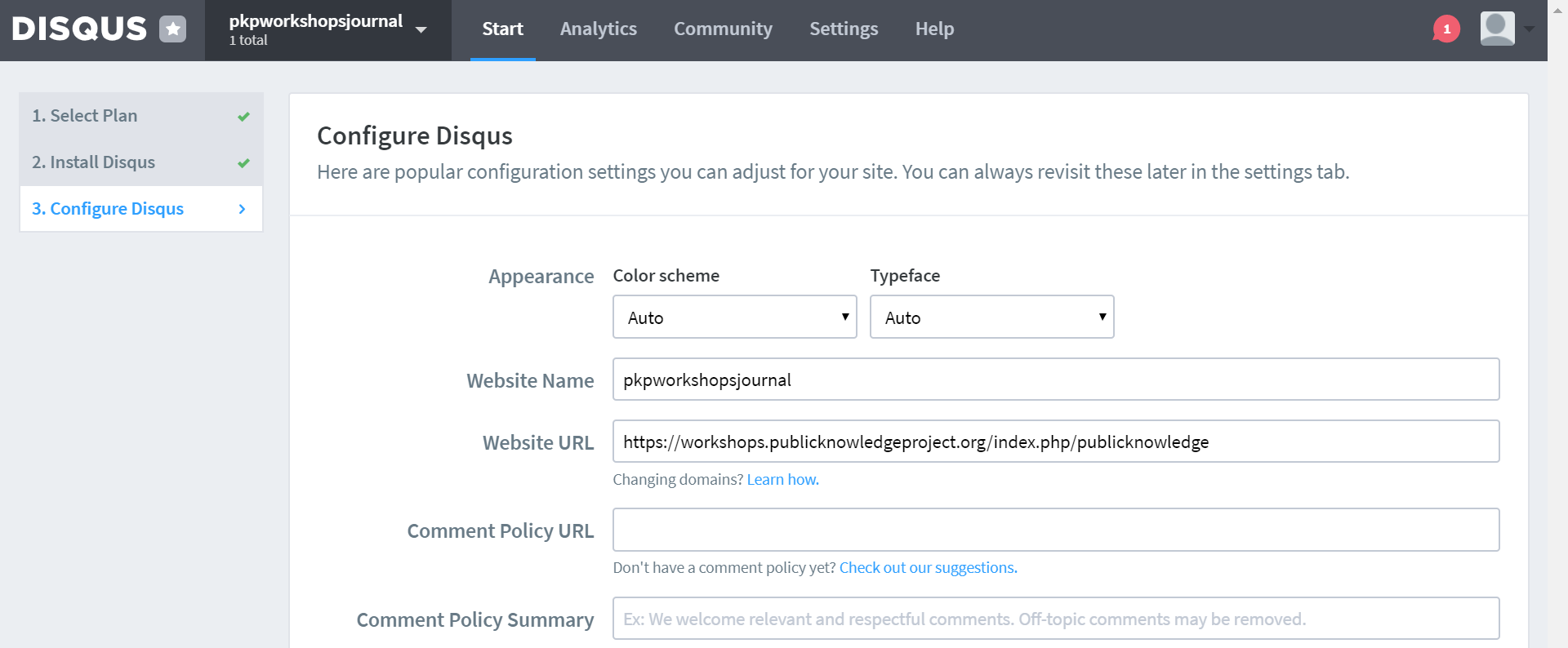
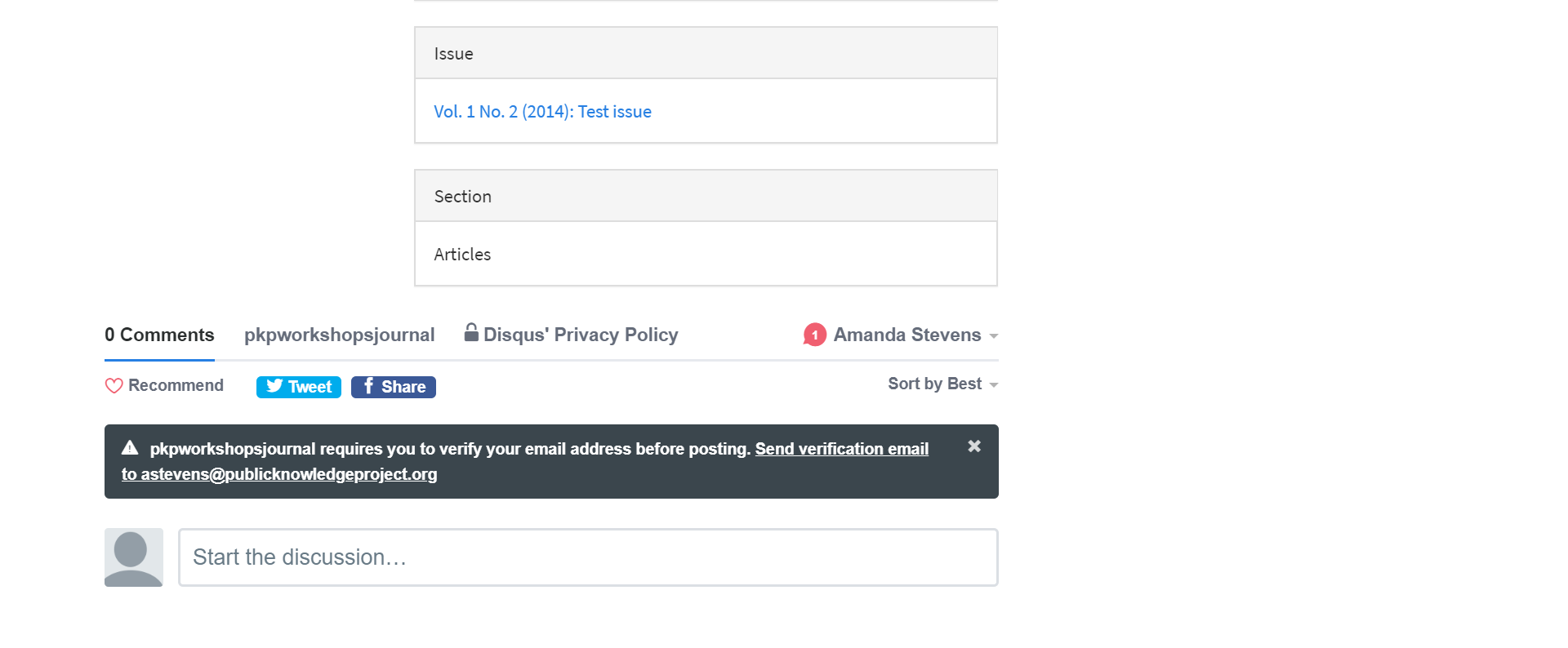
Pule o passo Instalar Disqus e vá a Configurar Disqus. Digite a url de seu periódico no campo URL do site. Digite sua política de comentários, conforme aplicável.

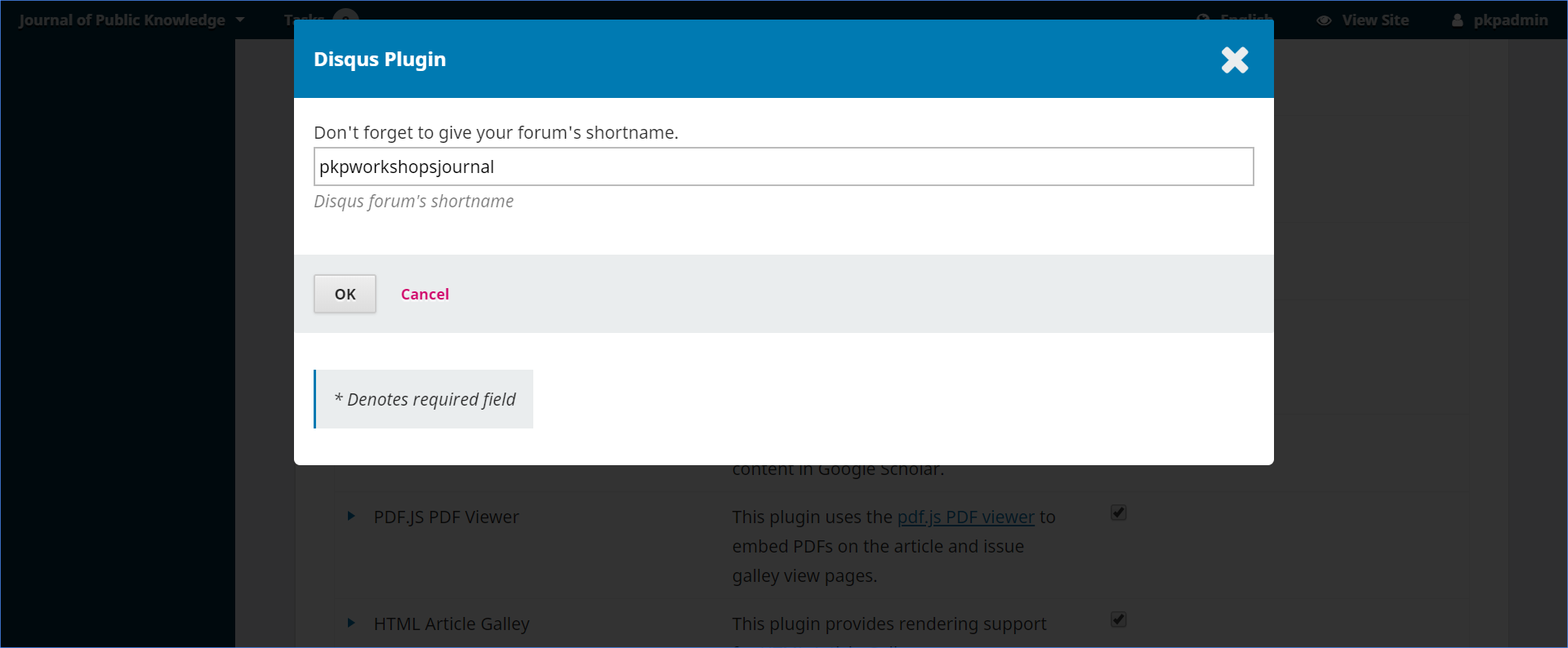
Agora, você pode configurar o plugin Disqus em seu site de periódico:

Após configurar o plugin, ao abrir uma das páginas de seu artigo, você deverá ver os comentários de Disqus na parte inferior. Seus usuários terão que se registrar em Disqus para usar o recurso.

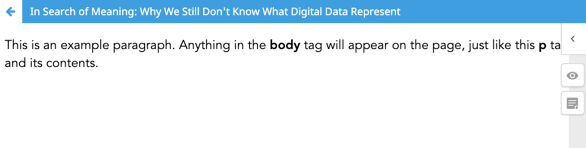
Esse plugin acrescenta Hypothes.is integração à visão pública do artigo OJS, permitindo anotações e comentários. Atualmente, ele suporta comentar sobre as HTML galleys.
Este pugin pode ser ativado a partir da Galeria de Plugins.
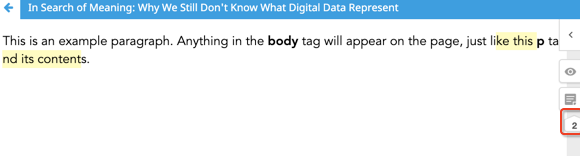
Uma vez habilitado, os leitores verão as ferramentas hypothes.is no lado direito da galeria HTML.

Você precisará de uma conta gratuita em hypothes.is para participar dos comentários do público. Grupos de comentários específicos/privados também podem ser criados. Veja o site hypothes.is para instruções.
As anotações e destaques públicos (se houver) somente serão visíveis se você estiver inscrito.

Esse plugin exibe uma nuvem de palavras-chave que podem ser habilitadas na barra lateral de seu periódico ou da editora.

Trata-se de um plugin de terceiros que deverá ser baixado no repositório do GitHub.
Uma vez que você tenha baixado o arquivo do GitHub, carregue-o em seu periódico e ative-o. Essa ação tornará a nuvem de palavras-chave disponível como um bloco que você pode adicionar à barra lateral de seu periódico.
Para adicionar a nuvem de palavras-chave à sua barra lateral:
Feito isso, a nuvem deverá aparecer na barra lateral do site de sua revista.
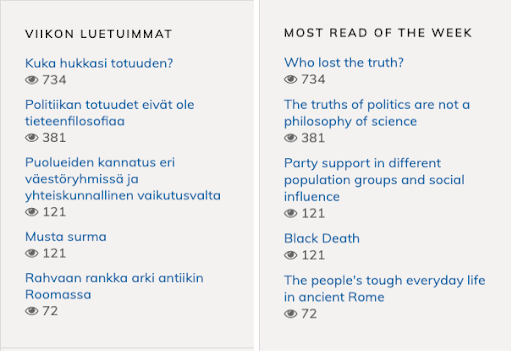
Esse plugin cria uma seção “artigos mais lidos” na barra lateral da revista, composta dos 5 artigos mais vistos (com os respectivos links) na última semana e do número de pontos de visita a cada artigo.

O Mais lidos é um plugin de terceiros que deverá ser baixado no repositório do GitHub.
Este plugin é compatível com OJS versão 3.1.2 ou superior. Atualmente está sendo adaptado para OJS 3.2.
Tendo baixado o arquivo do GitHub, carregue-o em seu periódico e ative-o. Desse modo, será criado um bloco “Mais Lidos”, que você pode adicionar à barra lateral de seu periódico.
Para adicionar o bloco “Mais Lidos” à sua barra lateral:
O bloco agora aparecerá na barra lateral do site de sua revista.
Esse plugin insere uma lista de artigos do mesmo autor (com links apropriados) na página de resumo de um artigo.

Esse plugin pode ser habilitado na Galeria de Plugins.
Uma vez ativado, não há necessidade de configuração adicional.
Esse plugin insere uma lista de artigos similares na página de resumo do artigo.
Esse plugin pode ser habilitado na Galeria de Plugins.
Uma vez ativado, não há necessidade de configuração adicional.
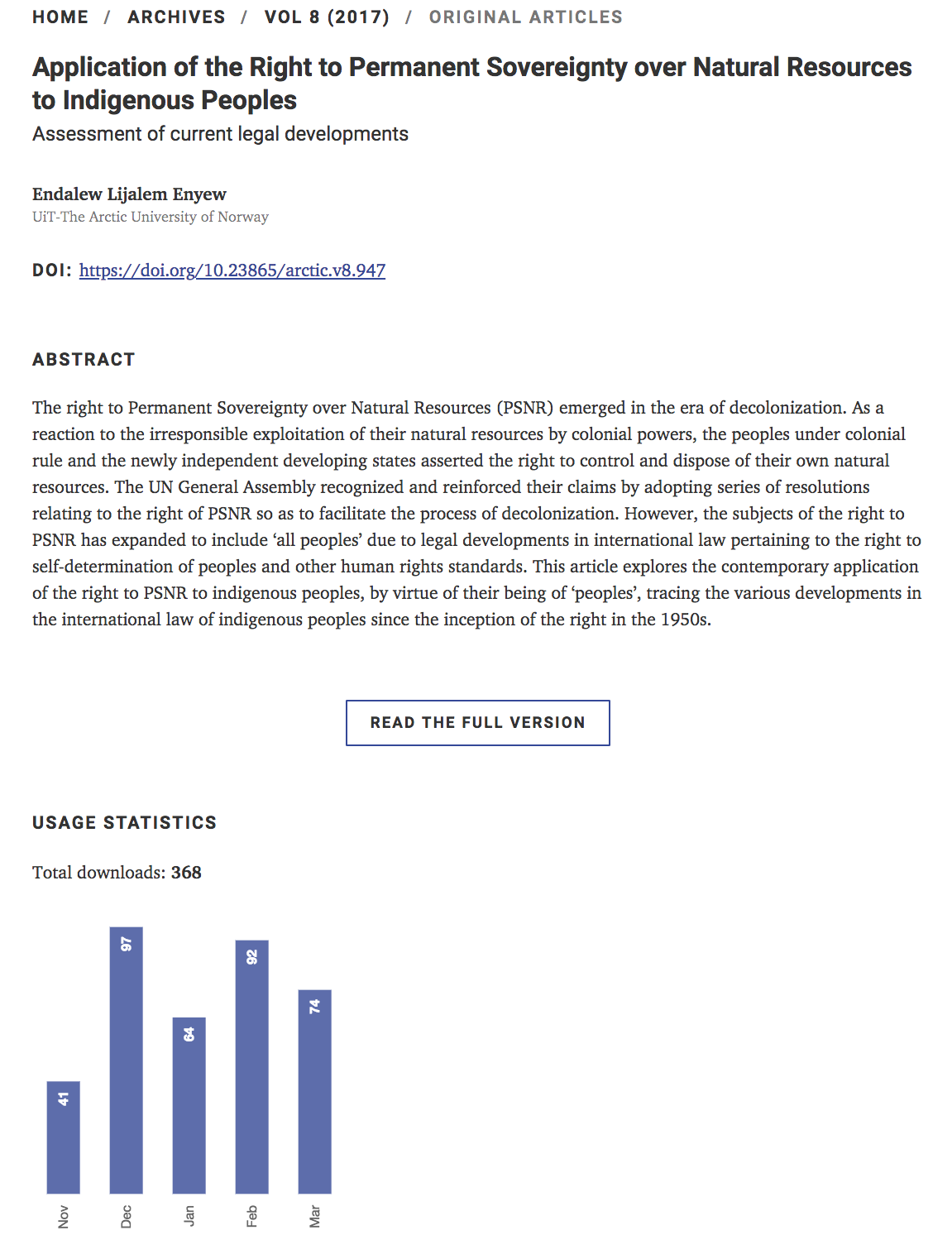
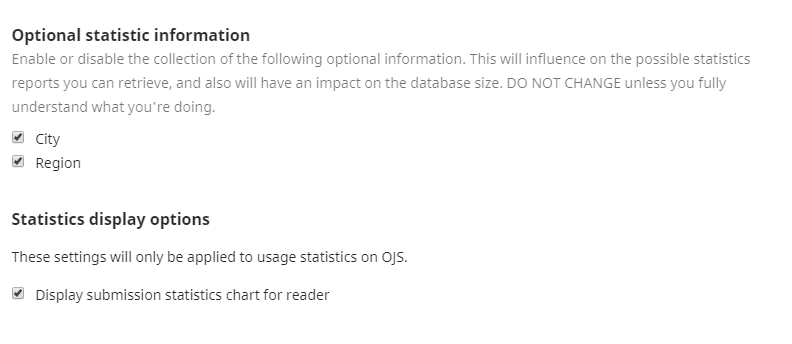
Esse plugin exibe o número de downloads de um artigo na página do artigo.

Para configurar o Plugin de Estatísticas de Uso, você deve ser um Administrador:

Por favor, observe que:
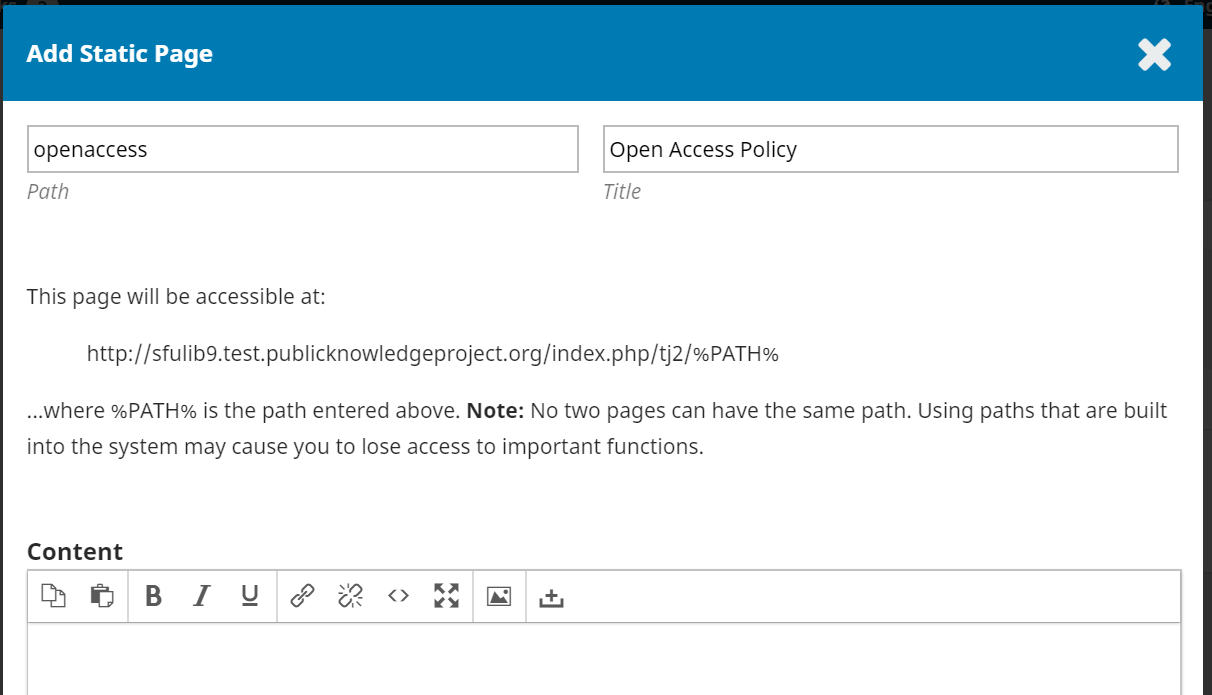
O plugin Páginas estáticas permite que você crie novas páginas em seu website para conteúdo adicional - por exemplo, você poderia criar uma página que detalha suas políticas de acesso aberto.
Para usar o plugin Páginas estáticas:


Depois de criar a página, é necessário adicioná-la ao seu menu. As instruções sobre como fazer isso estão na seção acima, sobre Menus de Navegação.
Para editar uma página que você criou com o plugin, é preciso: